petitpouyo J'aimerais virer le header du haut de la page et de le placer entre header et body mais malgré mes bidouilles j'ai une pannes sèche je voudrais faire ça proprement et pas tout casser (c'est ma spécialité de tout pété 👹 )
Facile :
Dans le header.php et le layout, tu dois avoir à peu près ça :
<div id="container">
<div id="header">
<nav id="header_content">
<button id="mobile_menu" aria-label="Menu"></button>
<p id="siteName"><a href="{{ SHOW.siteUrl }}">{{ SHOW.siteName }}</a></p>
<ul id="navigation">
{{ SHOW.mainNavigation }}
{% HOOK.endMainNavigation %}
</ul>
</nav>
</div>
<div id="alert-msg">
{{ SHOW.displayMsg }}
</div>
<div id="banner"></div>
<main id="body">
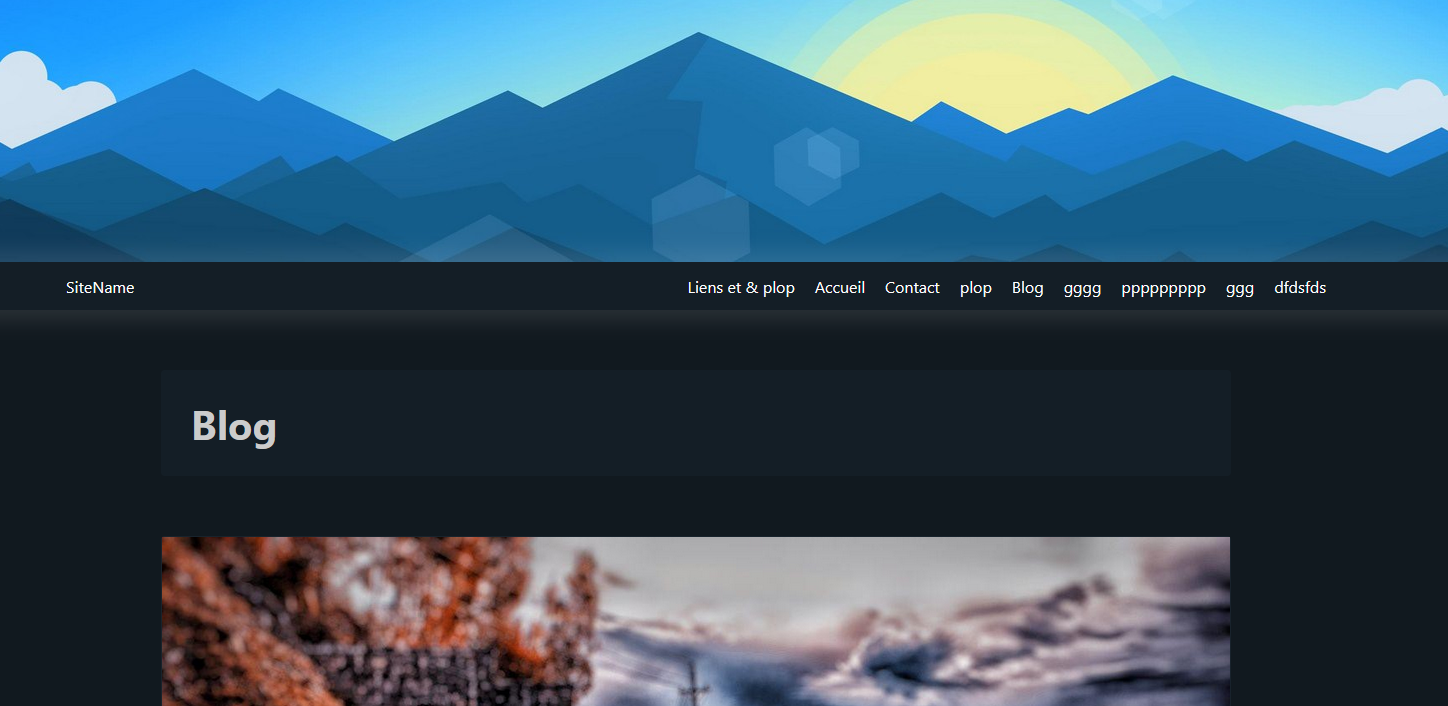
Suffit de basculer le div header en dessous du banner :
<div id="container">
<div id="alert-msg">
{{ SHOW.displayMsg }}
</div>
<div id="banner"></div>
<div id="header">
<nav id="header_content">
<button id="mobile_menu" aria-label="Menu"></button>
<p id="siteName"><a href="{{ SHOW.siteUrl }}">{{ SHOW.siteName }}</a></p>
<ul id="navigation">
{{ SHOW.mainNavigation }}
{% HOOK.endMainNavigation %}
</ul>
</nav>
</div>
<main id="body">
Dans le fichier style.css, tu vires le fixed du header (tu mets relative) :
#header {
width: 100%;
position: fixed;
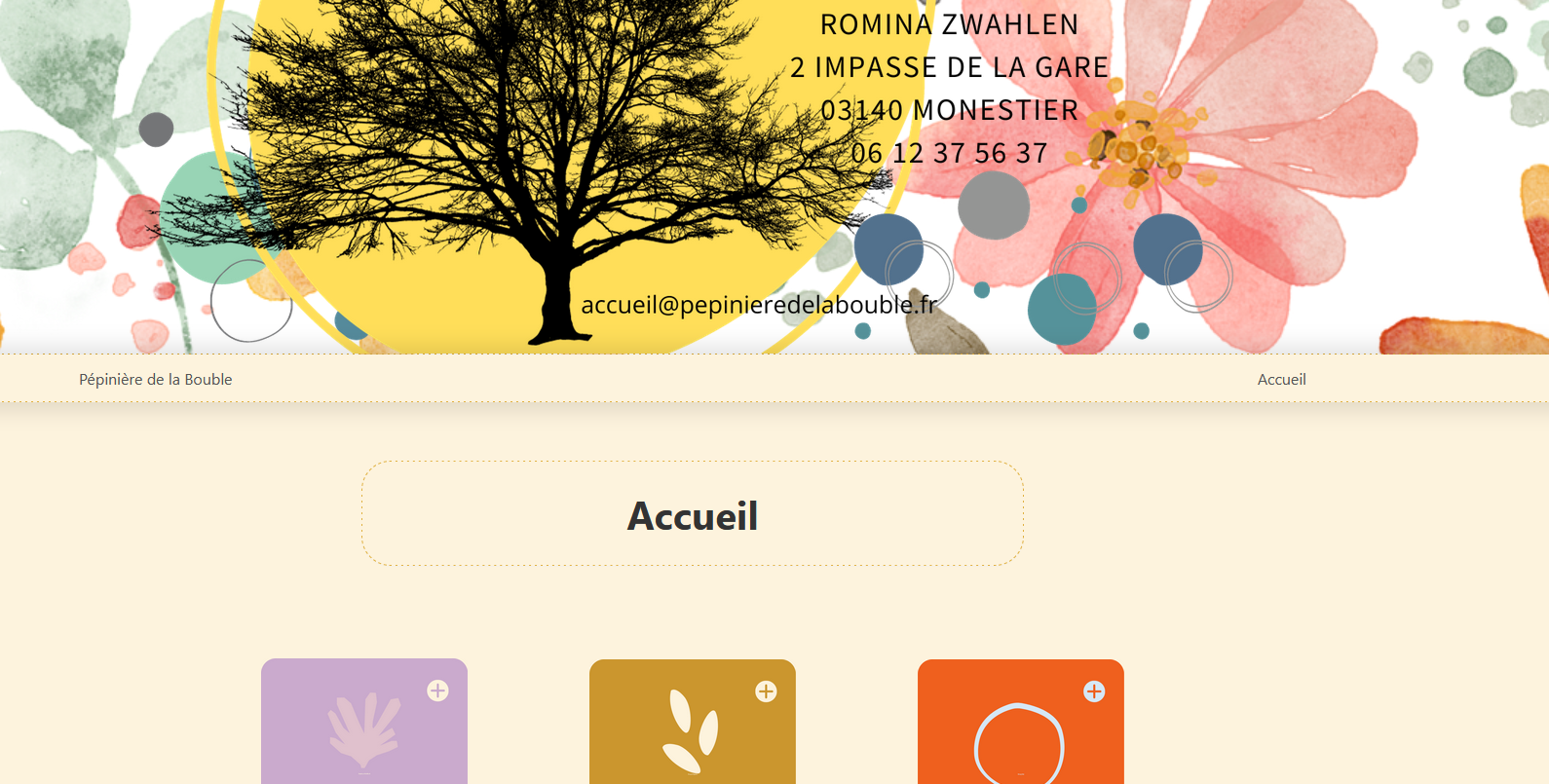
Et tu as ce que tu veux :

Edit : J'ai réussi avec Firefox, juste en faisant la manip citée avec le HTML :