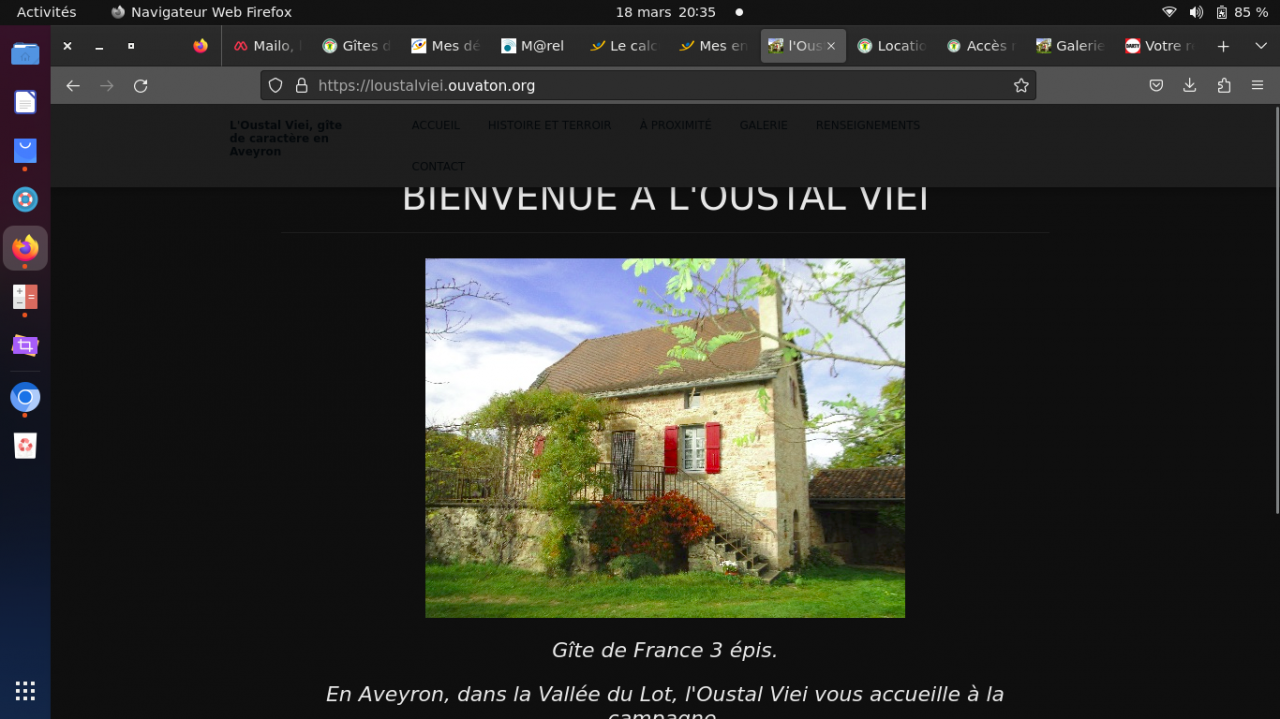
Ok alors avant la correction, chez lui comme chez moi (avec Firefox dans les deux cas), le mode sombre donnait ça :

Dans le fichier styles.css du thème, j'ai remplacé comme il m'a dit ça :
/* DARK MODE */
@media (prefers-color-scheme: dark)
{
body, #footer a{
color: #e9e9e9;
}
#mobile_menu{
color: #e9e9e9;
}
#container{
background: #0f0f0f;
}
#header, #footer, input[type=text], input[type=email], input[type=password], textarea, input[type=number], .contact .acceptation{
background: #1e1e1e;
color: #e9e9e9;
}
h1, input[type=text], input[type=email], input[type=password], textarea, input[type=number], hr, tr, .contact .acceptation, .blog .comment, .blog .content, .blog .items li.item, #content.galerie #list li {
border-color: #1e1e1e !important;
}
}
par ça :
/* DARK MODE */
@media (prefers-color-scheme: dark)
{
body, #header a, #footer a{
color: #e9e9e9;
}
#mobile_menu{
color: #e9e9e9;
}
#container{
background: #0f0f0f;
}
#header, #footer, input[type=text], input[type=email], input[type=password], textarea, input[type=number], .contact .acceptation{
background: #1e1e1e;
color: #e9e9e9;
}
h1, input[type=text], input[type=email], input[type=password], textarea, input[type=number], hr, tr, .contact .acceptation, .blog .comment, .blog .content, .blog .items li.item, #content.galerie #list li {
border-color: #1e1e1e !important;
}
}
Et depuis, le menu et le nom du site apparaissent en blanc, c'est plus lisible.